隣接は、ペイントの塗りつぶし機能に似ています。 クリックした色と繋がっている色のみ透過します。 例:左の画像で黄色の部分が同色だった場合、隣接機能を使って男の子の黄色の部分を消しても女の子の黄色の部分は消えません。 繋がっている色だけを消します。 この隣接機能は、クリックした場所から縦横斜めに1ピクセルずつ繋がっている色を調べて透過 透過して高クオリティなスタンプを作ろう ('ω')ノ あらかじめ、スタンプにしたい画像の背景を透過し保存しておくと、クオリティの高いものが出来上がります☆ Photoshop Mix を使うと、簡単に使いたい部分だけ抽出することができるのでオススメです。 そして背景を透過した画像を、LINE Cameraで先ほどと同じように読み込めば(フレームは付けないでください背景画像は繰り返しで表示されるため、画像の両端の絵柄がつながるようにしてください。 Androidの一部の端末では背景を透過にできません。 リピート部分 たて112px ご注意 上記のAndroid画像は、LINEバージョン960未満に適用された画像です。 背景は透過に対応されません。 960以降のバージョンは、システムの都合上、メニュー背景画像はios画像が適用され

ロゴの使用について Line Music
Line アイコン 透過
Line アイコン 透過-Twitter logo Our logo is our most recognizable asset That's why we're so protective of it Take a moment to think about how you apply it and take a read of our Brand Guidelines for examples of how we like you to use it Download FontAwesomeに新しいアイコンが追加されたときにダウンロードし直す必要はありませんし、自分のサーバーへの負荷を減らすこともできます。 何より楽なのが良いですね。 ただし、新アイコンが追加されたときにはURLの中の v の部分を最新のバージョン



Lineロゴのフラットデザインアイコン Iconlab アイコンラボ
バスケ アイコン 558 プリ画像には、バスケ アイコンの画像が558枚 、関連したニュース記事が10記事 あります。 一緒に アイコン おしゃれ、 au、 アメリカン、 アイコン au も検索され人気の画像やニュース記事、小説がたくさんあります。アプリケーションアイコンは、LINEアプリを表す際の使用を推奨しているアイコンボタンです。 iPhone、 Androidの2種類があり、使用用途により使い分けてください。 また、最小使用サイズ以下での使用は十分な可読性が確保できないため禁止しています。 こちらでは、Inkscapeで背景透過PNG画像の出力を行う方法を、LINE アバターの作り方 1.ホームタブの自分のアイコン、または名前をタップし、 アバター をタップ。 2.カメラが起動するので、枠の中に顔が入る ようにして写真を撮ります。 過去に撮影した
ホームタブの自分のアイコン、または名前をタップ。 2.プロフィール画面の背景部分をタップ。 3.編集 をタップし、 カメラで撮影あるいは写真・動画を選択 をタップ。 4. でも、イイ機会ですので、ネットで調べながらのアイコン作成を試みました。 そして、ナントカ8bitアイコンの透過に成功したのです。 しかし、32bitアイコンの透過は、勉強不足の為に出来ませんでした。 まだまだ16進数の解析は???だらけです。 LINE風吹き出し・ヘッダー(透過PNG)aiデータ配布あり 「LINE」アプリの画面風の吹き出し・ヘッダー等のセットです。 切り出してお使いください。 IllustratorとPhotoshopでゼロから制作したものです。 (参考資料以外の用途でLINEのスクリーンショット等は利用しておりません。 ) 透過PNGですから、背景を抜くことなくそのまま利用できます。 また、Adobe
1)メインメニューの トーク アイコンをクリック 2)画面キャプチャを送信するトークルームを選択 3)メッセージ入力ウィンドウの下にある 画面キャプチャ アイコンをクリック 4)キャプチャしたい範囲をドラッグして選択し、 完了 ( アイコン)をクリック 5)Enterキーまたは、Altキー (MacはCommandキー) Enterキーで送信 画面キャプチャの保存手順 1)メインメニュー アバターの作り方 1.ホームタブの自分のアイコン、または名前をタップし、 アバター をタップ。 2.カメラが起動するので、枠の中に顔が入る ようにして写真を撮ります。 過去に撮影した自撮り写真からも生成することができます。 アイコンを長押しする そもそもiPhoneアプリのアイコンを透明にする方法はどのように行うのでしょうか。 iPhoneのホーム画面を開いてください。 適当に自分の好きなアプリを長押ししてください。 長押しをするとiPhoneのアプリの多くのアイコンにバツ印が表示されます。 ここで注意してほしいのが、アイコンに表示されているバツ印を誤って押してはいけないこと




Googlemeetの名前を変更する方法や注意点について解説 App Story




透過 白縁 監視用白い目のアイコン 白黒 無料イラスト素材 素材ラボ
お天気アイコン ・25x25px枠付き ・25x25px透過なし・背景白 ・25x25px白背景用に透過 ・25x25px静止画・透過なし ・25x25px黒背景用(静止画) ・32x32px枠付き ・32x32px透過なし・背景白 ・32x32px白背景用に透過 ・32x32px黒背景用(静止画) ・32x32px白背景用(静止画) ・まわる「LINE」アプリアイコンのダウンロードはこちら https//lineme/ja/logo 「LINE公式アカウント」ロゴのダウンロードはこちら https//wwwlinebizcom/static/jp/logo/lineofficialaccount/LINE_OA_logo_png_01zip アイコン・ロゴ使用時の禁止事項と注意点 年版! おしゃれなSNSボタン・アイコンフリー素材34選 今やブログはGoogle検索からの流入だけでなく、SNSからの流入も多くなっています。 記事が拡散され「バズる」要因の多くはSNSですので、多くのブロガーさんたちが積極的にSNSにシェアしていますね



Lineスタンプの背景透過について 何度かリクエストしている Yahoo 知恵袋



プロフィール 人物アイコン素材 500px 500px 丸型 透過 Png Psd 著作権フリー タドワークス
Windows 10 Mobileのイイ!と思う機能にタイルが透過できる、というところがあります。 下は現在UWPに移植中のTweet Radarをスタート画面にピン止めした時のものです。 ちょっとわかりづらいんですが、上のMapsアプリやその横のアイコンがまとまっているやつ(呼び方知らない)はアクセントカラー 1アイコンの着せ替えに使いたい画像を用意する 2「QuickShortcutMaker」をインストール 3アプリを開く 4「アプリ」を選んでタップ 5アイコンを変更したいアプリをタップ 6「タップしてアイコンを変更」の部分をタップ 7「画像を選択」を選んでタップ「透過色を設定して保存」にチェック 元ウインドウの「保存」ボタンをクリック 絵の透過させたい色をクリック。上のアイコンの場合は背景の赤の部分をクリック。 赤い色がすべて透過されるわけです。 完成です!!!



金メダル アイコン1 無料 フリー素材 ベクターデータ 商用利用ok



ロゴガイドライン Line For Business
セガ×Colorful Paletteが贈る、新作スマホゲームプロジェクト「プロジェクトセカイ カラフルステージ! feat初音ミク」の公式サイト line、画像、背景透明化についての質問です lineスタンプのように背景色を壁紙と同化したくて背景透過しました しかし実際そのままlineで投稿して画像を見ると画像の枠がくっきり残ったまま背景色は黒になってしまいます 背景色は黒や白などの決められた色にしかならないんですかそれをこんな風に背景を透明にする方法をご説明します。 背景を透明にするには、Inkscapeの画面の右上の方にある をクリックし、ドキュメントのプロパティを編集します。 「ページ」タブの「一般」の背景の設定のところで、「背景(G)」と書かれた




たいへんがんばりました アイコンセット 透過png Jpg Pdf Eps 無料イラスト素材 素材ラボ




ライン アイコン 透明の画像13点 完全無料画像検索のプリ画像 Bygmo
LINE MUSIC is a music streaming service in Japan with over 70 million songs, both Japanese and foreign Users can listen to trending songs, watch music videos and enjoy the singalong feature More details More details LINE CLOVA PeopleFriendly AI that supports your daily life パソコンでLINEスタンプを自作する方法 透過状態について まずはPhotoshopでの透過状態がどういった状態なのかを説明させて頂きます。 画像のようにキャラクターの背景がグレーと白の市松模様に表示されていれば透過されています。 「LINE Camera 」ってご存知ですか?スマホで撮影した写真を加工できるのはもちろん、フレームやスタンプでより可愛くアレンジしたり、編集した画像を SNS や LINE のタイムラインに投稿することだってとっても簡単。 今回はそんな「 LINE Camera 」の気になる機能と使い方をご紹



タップ 長押しのアイコン素材 無料のアイコンイラスト集 Icon Pit




イラスト おしゃれまとめの人気アイデア Pinterest Monday スケッチ イラスト 塗り絵 イラスト 線画
「アイコン」カテゴリのソフトレビュー Greenfish Icon Editor Pro 331 フィルタやレイヤ、豊富なツールにより、多彩な表現を可能にする高機能アイコンエディタ;透過PNG形式で、組み合わせも簡単です。 いらすとやのLINEスタンプに関する情報をお知らせするLINEアカウントです いらすとやのYahoo!きせかえです あいまいなキーワードでもイラストを見つけられるかもしれません SNSやブログのアイコンとして利用Lineアイコンをタップして自作スタンプを送りたい相手を選択。 」をタップ。 こんな感じでトーク画面に表示されました。可愛いですね。 まとめ 背景の透過はできないので販売されているスタンプとは少し違いますが、スタンプを自作して友だちに




高耕農園 Takakou Farm 微生物を利用した自然農法で野菜作り Natural Farming Method With Microorganisms



Lineロゴのフラットデザインアイコン Iconlab アイコンラボ
装飾用ライン素材です。 素材を合わせてデザインしたラインもあります。 その他にも、ナチュラル・シンプル・キュートをテーマにした女性向けWEB素材を無料配布中。 実写アイコンやキラキラアイコン、テクスチャ壁紙、矢印などの汎用素材もご用意しています。 商用サイトにもお使い頂けます。 Tweet 壁紙や透過アイコンを中心に、汎用素材、女性向けにファイルの種類に関連づけられたアイコンを変更 Windows Vistaで、拡張子に関連付けられたアイコンを簡単に変更できるソフト




まりあーぬ ゚ A Twitter フリーアイコン 透過済みの線画付きです 色塗り練習にもどうぞ 自分で色を塗ったものは 自作発言をしない限りアイコン等に使っていただいて結構です




Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



カービィサークルアイコン



ボイメン スマホアイコン コレクション Yankee5ver Bm 果樹園 とおりすがり部屋




Lineスタンプ メンヘラ の検索結果 1ページ 137種類以上 Stampoo




ハート柄の背景透過pngイラスト パターン素材 黒色 モノクロ イラストストック




アイコン白枠背景透過 おいでよ上田 地元発信クリエイター 長野県上田市




ロゴの使用について Line Music



このような背景透過したアプリアイコンがあるのですが このイラ Yahoo 知恵袋




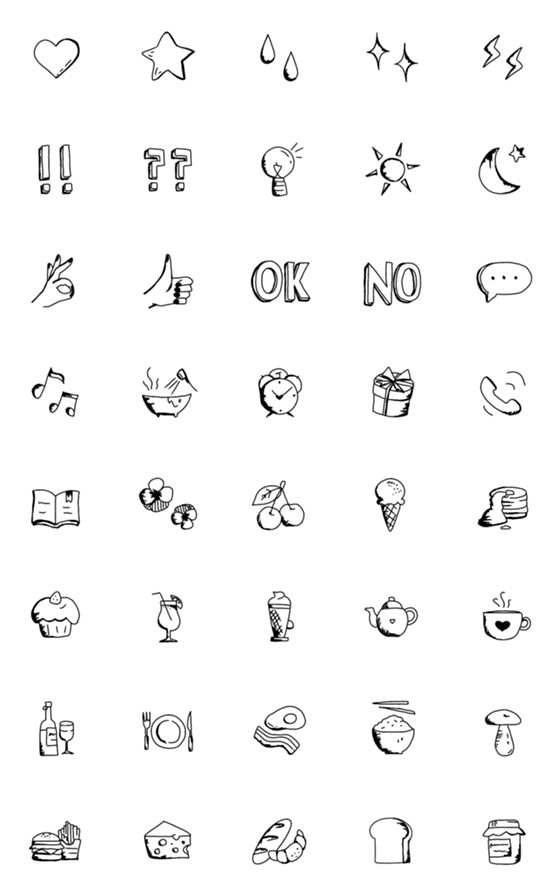
Line絵文字 シンプルブラック おしゃれな線画 40種類 1円




ロゴの使用について Line Music




いろいろな効果線が描かれた背景素材 かわいいフリー素材集 いらすとや




アニメ ロゴ 背景透過 Financial Trading Org



ロゴの使用について Line Music




オブジェクト エフェクト 魔法陣 透過素材 7パターン 七三ゆきのアトリエ



創作妄想 灰原研究所 14年05月




コレクション Line 背景 画像 可愛い 透明なイラスト画像を無料ダウンロード




メンヘラのミカタのtwitterイラスト検索結果 古い順




19年 ソーシャルメディア 公式アイコン ロゴ ダウンロードページ一覧 ホームページ改善アドバイザー 日向 凛




ライン ロゴ 背景透過の画像130点 完全無料画像検索のプリ画像 Bygmo




フリー素材 野鳥のイラスト アイコン まぁ のどうぐばこ



Ios スタイルでの Line のアイコン




Snsアイコン等 色 透過差分有 スキマ スキルのオーダーメイドマーケット Skima




メンヘラのミカタちゃん Lineスタンプの人 Gumiちゃんいつも反応くれてありがとー アイコンでいつも目に入るからリプくれて嬉しい



手描き スタイルでの Line のアイコン




オタク 文字 背景透過 Letternays




パーク Twitterアイコンを缶バッジ風にする透過png作ったんで良かったら使ってください 400x400の画像の上にそのまま貼り付けるだけでそれっぽくなると思います




アイテム オブジェクト 矢印 マウスカーソル 透過素材 6パターン 七三ゆきのアトリエ



キュートカラー スタイルでの Vライブ のアイコン




Opencv 初めてのopencvでの背景透過2 Teratail




Rna Seq Icon 18 Colors Negative Togotv




Chip Seq Icon 18 Colors Negative Togotv



Decosmith 公式ブログ 17年03月 Powered By Line




ロゴガイドライン Line For Business



Line アイコン 動画 素材 無料 My Blog



Eメール送信のアイコン02素材 無料のアイコンイラスト集 Icon Pit




Clubhouse用busyアイコンフレーム 透過 おかめねこ Note



13 Firefoxの新ロゴ 透過png見つけたんで置いておきますね Aurora Nightlyも変化あり アイデアハッカー




透過素材のtwitterイラスト検索結果 古い順



Mac 基本 アイコンを変更する 林檎コンピュータ



New アイコン2 無料 フリー素材 ベクターデータ 商用利用ok




インスタグラム アイコン 背景透過の画像5点 完全無料画像検索のプリ画像 Bygmo



電話の着信のアイコン素材 無料のアイコンイラスト集 Icon Pit



カレンダーのアイコン素材 無料のアイコンイラスト集 Icon Pit




ライン ロゴ 背景透過の画像130点 完全無料画像検索のプリ画像 Bygmo




Ipadとapple Pencilを使用してアイコンを作ってみた 透過png作成で自由度が広がるよ なんでもインタレスト




Safariアイコン画像 の検索結果 Yahoo 検索 画像 アイコン Line アイコン 画像 アイコンデザイン



再生ボタンのアイコン素材 無料のアイコンイラスト集 Icon Pit




ベスト Instagram ロゴ 透過 最高のhd壁紙画像



点線付き スタイルでの Line のアイコン




無料でダウンロード Line アイコン 白黒 Line アイコン 白黒



Ios スタイルでの サファリ のアイコン



Ios 用 Glyph スタイルでの Line のアイコン



カメラのアイコン02素材 無料のアイコンイラスト集 Icon Pit



Decosmith 公式ブログ Linecameraでスタンプみたいに使える画像2 Powered By Line




正月前の牛さんのフリーイラスト アイコン素材 パンダ 動物かわいいフリーイラスト




ライン アイコン 透明の画像13点 完全無料画像検索のプリ画像 Bygmo




Pc Shell Computer Free Vector Graphic On Pixabay



スマホ アイコン7 無料 フリー素材 ベクターデータ 商用利用ok




審美歯科 立川駅の歯医者 歯科医院 ひがみ歯科立川クリニック




Yushira Minto フリーアイコン 塗り絵 背景透過済 女の子 眼鏡 本 スイーツ 制服 Pawoo




よくできました アイコンセット 透過png Jpg Pdf Eps 無料イラスト素材 素材ラボ




背景透明 Lineアイコン 完全無料画像検索のプリ画像 Bygmo




7order ロゴ の検索結果 Yahoo 検索 画像 ロゴ 検索 お気に入り



1




吹き出しのフリー素材 ダウンロード10 素材っち



Sns等の公式ロゴ アイコン 素材のまとめ Facebook Instagram Youtube Twitter Line Etc Webデザイン Abc



Windows 10 スタイルでの Line のアイコン



New アイコン6 無料 フリー素材 ベクターデータ 商用利用ok



1




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト



1




Lineスタンプ制作方法 面倒なイラスト背景透過のやり方も解説します



New アイコン1 無料 フリー素材 ベクターデータ 商用利用ok




ライン ロゴ 背景透過の画像130点 完全無料画像検索のプリ画像 Bygmo




選択した画像 Twitter アイコン 透過 Pcスマートフォンとpc用のhd壁紙



天気 雷のアイコン02素材 無料のアイコンイラスト集 Icon Pit




メンヘラのミカタちゃん Lineスタンプの人さん がハッシュタグ ミカタちゃんの透過素材 をつけたツイート一覧 5 Whotwi グラフィカルtwitter分析




Qrコードの背景を透過にする方法 Qrコード作成のススメ




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト



Line Icon In Color Style



Snsアイコンの公式ダウンロードページまとめ Tamatuf




メンヘラのミカタちゃん Lineスタンプの人さん がハッシュタグ 透過素材 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析




Line絵文字 氷やガラスのような透明感のあるデコ文字 305種類 1円




いろいろな効果線が描かれた背景素材 かわいいフリー素材集 いらすとや




Mさん Twitter ನಲ ಲ 透過素材 配布します ໒ アイコンやヘッダー 写真加工などでの使用もokです 商用利用 二次配布はご遠慮ください 保存時に反応いただけるととっても嬉しいです 透過素材 量産型 量産型スタンプ フリーアイコン 量産型



Q Tbn And9gcr7y5yt T05wzxxb4b7gl4rzcdiakfqbvbrk Wc Sg Usqp Cau



棒人間ですよ Lineスタンプ Hoshinotegami



氷やガラスのような透明感のあるデコ文字 Line絵文字 Line Store




兼顾点 线 面 透过天花赋予空间丰富表情 Id Show好宅秀居家设计平台 Free Icons Network Icon Logo Design Template



カメラのアイコン06素材 無料のアイコンイラスト集 Icon Pit




インスタ ロゴ 透過


0 件のコメント:
コメントを投稿